[section_title title=Migliorare le prestazioni digitali: cosa abbiamo imparato confrontandoci con i big del settore – Parte 1]
A cura di Seth Voorhies, Director – Digital Performance Insights di Dynatrace
Dynatrace ha recentemente pubblicato il Digital Experience Report, una ricerca condotta su base annuale che mette a confronto le esperienze digitali delle principali aziende in sette diversi settori di mercato. Al di là di identificare quali siano i leader in ogni settore, l’intenso lavoro degli esperti di Dynatrace analizza in profondità le prestazioni che questi offrono online e raccoglie alcuni spunti utili per tutti. Da qui emergono 5 suggerimenti su come sia possibile migliorare le prestazioni digitali:
1. I problemi delle prestazioni non sono sempre tecnici
Confrontando migliaia di siti web, abbiamo imparato che i problemi prestazionali non sono sempre problemi tecnici. Spesso il vero problema è la mancanza di un processo e di una cultura che supportino le prestazioni come elemento fondamentale dell’esperienza del cliente. Spesso, infatti, la performance è una caratteristica invisibile che non viene considerata quando tutto funziona bene, ma non appena c’è un problema rischia di diventare la principale indiziata.
In realtà, gli utenti possono essere rapidamente delusi dalle prestazioni e questo ha sempre un impatto sul business.
Quando, davanti a problemi prestazionali, vi è una mancanza di visibilità, il vero problema con cui confrontarsi è spesso il mix di inesperienza nella misurazione e nella comprensione dei dati che rende impossibile sfruttarli nel modo corretto.
2. Se si costruisce una pagina non bisogna trascurarne le basi
È sorprendente vedere a quanti siti web mancano i fondamenti per poter poi gestire le prestazioni. Siti che ogni giorno diventano più complessi e si scontrano sempre più con l’abuso di JavaScript, CSS e dei framework, lo scrolling senza fine che causa ritardi nel rendering iniziale, la serializzazione di tutti i tipi e la mancanza in genere di principi base rispetto a connessioni persistenti, controllo della cache, immagini sovradimensionate.

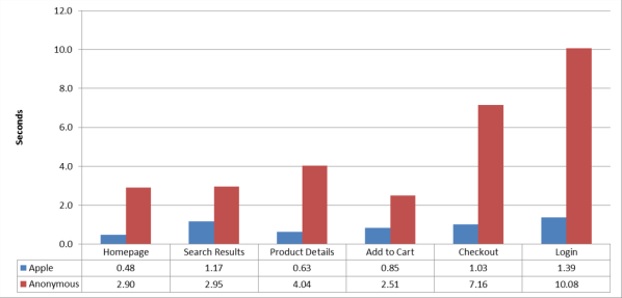
Da questo punto di vista, abbiamo notato una discrepanza enorme in termini di prestazioni tra i leader dell’esperienza digitale e il resto del mondo. Per ogni fase della transazione di un ordine di vendita del prodotto, ad esempio, Apple (in blu nel grafico) si dimostra estremamente più veloce rispetto a un sito medio, scarso dal punto di vista delle performance (in rosso).
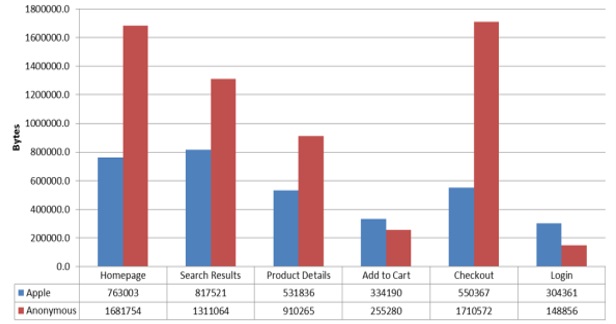
Nel grafico seguente si può vedere anche chiaramente che è proprio la struttura della pagina a causare il rallentamento del secondo sito web.

Il sito di Apple, infatti, ha una dimensione in tutte le pagine di meno di un MB; l’home page, che è la più grande, è circa 760 KB. L’altro sito supera il MB nella maggior parte delle pagine, ed è estremamente più complesso.
Scopri gli altri consigli alla pagina seguente