A cura di Syed Y Ali, Senior Technical Architect, Digital Engineering and Mobile Solutions di Walgreens Company
Quando gli smartphone hanno cominciato a dominare il mercato e i clienti hanno iniziato ad accedere in modo sempre più rapido alle informazioni – email, meteo, notizie, sport, e altro – molte le aziende, tra cui Walgreens, hanno dovuto rapidamente trovare una soluzione per affrontare le esigenze specifiche degli utenti mobile e introdurre rapidamente la prima versione mobile del proprio sito web ufficiale. Lo hanno fatto in due modi: creando un sito web per mobile totalmente nuovo o elaborando una versione transcodificata del sito desktop.
Chi ha scelto di creare un nuovo sito mobile si è trovato a dover affrontare la progettazione, la codifica e la successiva gestione di due diversi siti, il che ha comportato un aumento dei costi e delle esigenze di manutenzione.
Le organizzazioni che, al contrario, hanno optato per una versione transcodificata del sito web desktop, come ha fatto Walgreens, hanno dovuto affrontare problemi legati alla ridotta funzionalità, al minor contenuto e al rischio di incorrere in un’esperienza utente meno piacevole.
Perché una strategia “mobile-first”
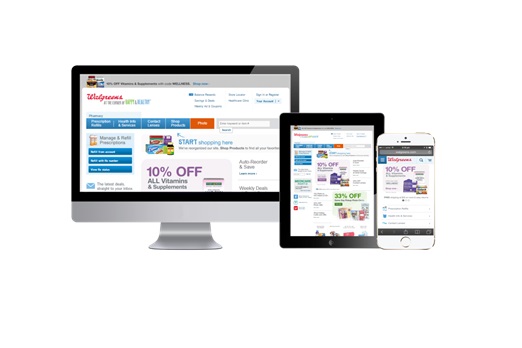
Walgreens si era sempre focalizzata sulle esigenze degli utenti desktop, quindi le funzionalità e le capacità erano progettate tenendo bene in mente l’esperienza che l’utente avrebbe avuto da un PC, dispositivo in grado di superare di gran lunga le capacità di smartphone e tablet in termini di larghezza di banda, potenza di elaborazione e dimensioni dello schermo. Insieme al team Digital Engineering and Mobile di Walgreens abbiamo dovuto cambiare prospettiva ed entrare nella mentalità di una strategia “Mobile-first”, cambiamento che ha comportato la scelta di un web design adattivo e responsive, che permette il sito di adattarsi automaticamente alla dimensione dello schermo del dispositivo su cui è visualizzato.
Un ulteriore progresso è stato compiuto quando abbiamo scelto di utilizzare Bootstrap, i CSS3 e il linguaggio HTML5 per abilitare il responsive web design, e abbiamo introdotto il framework AngularJS all’interno dell’architettura per permetterci di associare il contenuto HTML con i dati che ora erano esposti attraverso i servizi API REST. Il risultato è stata un’esperienza utente coerente e ottimale rispetto alle pagine e ai vari dispositivi – desktop, tablet e smartphone.
Riprogettare l’architettura di un sito web impegnativo come walgreens.com non è una sfida semplice e richiede la trasformazione in tutta la divisione digitale, dall’area di produzione allo sviluppo, al controllo qualità fino alle operation, con un impatto significativo dal punto di vista del monitoraggio.
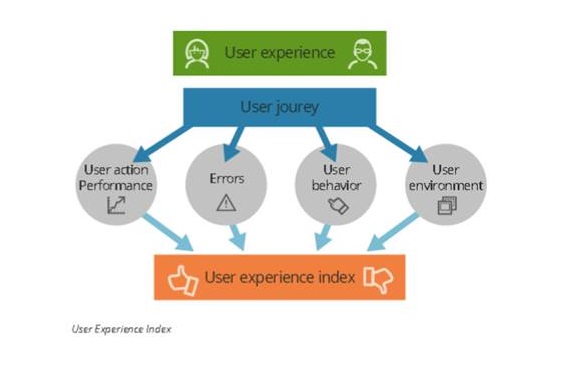
A causa della rilevanza dell’architettura lato client, dovevamo essere certi di avere piena visibilità sui processi, dal front-end fino al back-end. Abbiamo sempre monitorato il nostro back-end attraverso soluzioni di APM ma ora dovevamo essere in grado di monitorare con la stessa precisione anche il front-end. Per farlo abbiamo scelto Dynatrace UEM in quanto rispondeva ad alcune delle nostre principali esigenze, come la visibilità front-end, grazie alla capacità di effettuare ricerche per ogni singola visita e allertare in anticipo per individuare i punti di criticità, supportare AngularJS, e creare grafici in grado di scomporre e analizzare i dati rispetto ai molteplici punti di contatto e aspetti come il browser, la posizione geografica, la larghezza di banda. La ricerca in base alla singola visita e lo User Experience Index sono due delle funzionalità che preferisco. Anche la capacità di fornire gli alert non è da sottovalutare perché consente di comprendere l’esperienza dell’utente non solo sulla base del tempo di caricamento della pagina, ma comprendendo anche i fattori in errore, le eccezioni, la larghezza di banda e la capacità dell’utente di completare l’azione
Cosa abbiamo imparato
Durante il monitoraggio lato client si deve essere consapevoli delle capacità e caratteristiche dell’architettura di ogni browser specifico. Ad esempio, abbiamo imparato che i browser di Internet Explorer, in particolare le versioni più vecchie, non erano in grado di gestire la strumentazione supplementare del DOM (Document Object Model) a monte del framework AngularJS. Per risolvere il problema abbiamo dovuto ridurre la strumentazione, in particolare per i browser IE.
Abbiamo anche scoperto che gestire la cache del browser era diventato molto più difficile con la nuova architettura, e abbiamo dovuto affrontare problemi di “cache poisoning”.
A causa del framework AngularJS, buona parte del codice lato client è scritto in file JavaScript (JS). Dal punto di vista delle prestazioni vogliamo memorizzare nella cache questi file JS sul fronte client in modo che il browser non debba doverli scaricare ogni volta che la pagina viene richiesta. Ma dal punto di vista dell’integrità del rilascio, abbiamo bisogno di assicurarci che il browser non stia caricando una versione non aggiornata del file JS perché il rischio in questo caso sarebbe incorrere nel “cache poisoning”.
L’asset versioning è una soluzione che aiuta ad affrontare questo problema. Controllando i cambiamenti del codice JS durante i momenti di creazione/distribuzione, permette di generare automaticamente un numero casuale, che viene aggiunto al nome del file, dandogli così un nuovo nome diverso rispetto alla versione distribuita precedente. Questo costringe il browser a scaricare il nuovo file, piuttosto che fare riferimento a quello vecchio nella cache.